Basic Navigation
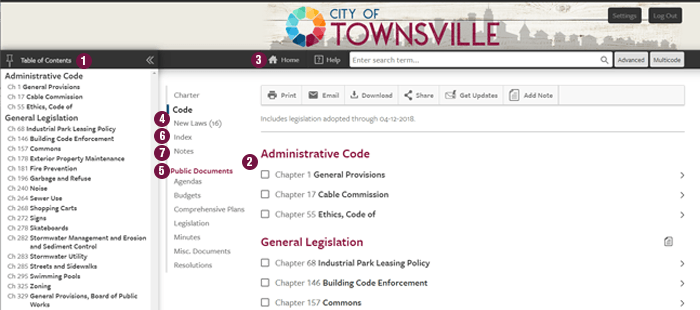
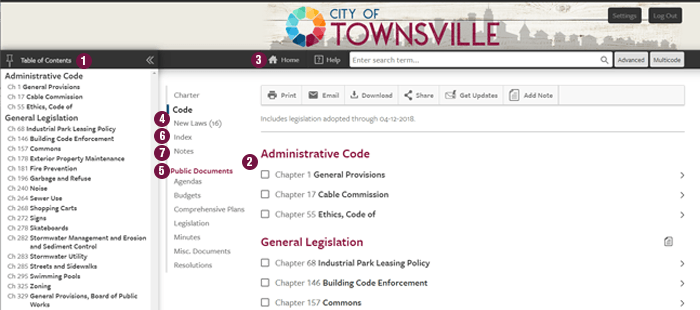
To easily get from 'here to there' in your eCode, it's important to first understand some of the platform's basic navigation features. The illustration below provides an overview of some of the most common ways to move from section to section--or task to task--in your eCode.


- Dynamic Table of Contents: Designed for simple navigation, the Dynamic Table of Contents moves with you so you always know where you are in your Code.
- User Tip: Click the Pin icon to keep the Table of Contents visible while you move through the Code.
- List of Chapters: Click the checkbox to select a chapter, or click the chapter name to view specific chapter content.
- User Tip: Selecting a chapter, section, or article allows you to use the eCode tools only on that particular content.
- Home: Returns you to the List of Chapters in your Code.
- New Laws: View adopted legislation that has not yet been incorporated into the Code. For more information, see New Laws .
- PubDocs: View meeting agendas, minutes, budgets and other public documents that your municipality has uploaded. If you are an Administrator and wish to upload documents to PubDocs, click here to log in.
- Index: Quickly locate topics of interest in your Code by browsing the comprehensive terms in the online Index.
- Notes and Custom Links: View a collection of Notes that contains helpful information or links that your municipality has placed in your eCode. Instructions on how to create a note can be found here.
- User Tip: Legislation in the New Laws section will appear in search results with the rest of the Code.
GPS Bar
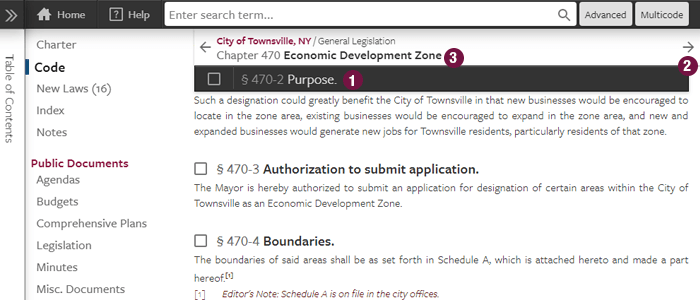
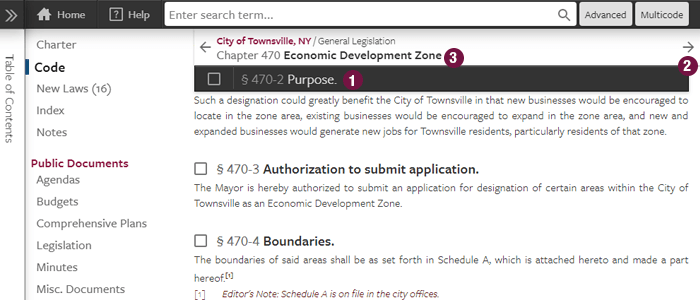
As you scroll down within a Code page, the GPS bar displays your current location in the Code and provides the following additional navigation functionality:


- Current Section: Click the black GPS bar to return to the top of the current section.
- Previous and Next Arrows: Use the left and right arrows in the grey GPS bar to navigate to the previous or next section in the Code; or if you are at the top of a chapter, use these buttons to navigate from chapter to chapter.
- Current Chapter: Click the grey GPS bar to return to the top of the current chapter.
- User Tip: Click the checkbox in the black GPS bar to use any of the available eCode Tools with the selected Code content.
Creating a Desktop shortcut to a Code in eCode360
Keep your eCode a click away by creating a desktop shortcut:
For Chrome, Firefox, and Internet Explorer Users:
For Microsoft Edge Users:
For Chrome, Firefox, and Internet Explorer Users:
- Open your Code in eCode360, and then click the Home button to confirm you are at the top of the Code.
- In the address bar of your browser, locate the small icon to the left of the eCode360 web address. Click on the icon and drag it to your desktop.
- Confirm that the eCode shortcut added to your desktop opens your eCode.
For Microsoft Edge Users:
- Get the web address of your eCode. Your eCode web address looks like "http://ecode360.com/XX9100", where "XX9100" is the unique identifier for your Code. You can get your eCode address in one of several ways:
- Open your Code in eCode360, and then click the Home button to confirm you are at the top of the Code. Copy the web address from the web browser address bar.
- Open your Code in eCode360, and then click the Home button to confirm you are at the top of the Code. Click the "Social Share" button to bring up the sharing dialog, and then click the "Copy Link" button to copy your eCode web address.
- By contacting General Code.
- Right click on your desktop and select "New", then select "Shortcut".
- In the box for the "location of the item," either type or paste the address of your eCode.
- Click Next.
- In the box for the "name for this shortcut," type something meaningful like "Townsville eCode".
- Click Finish.
- Confirm that the eCode shortcut added to your desktop opens your eCode.

